如何設計響應式網頁 ?
響應式網頁的特性
- 相同的網頁程式,就能適應各種裝置的螢幕解析度。
- 跨作業系統 ( Windows、iOS、Android )、跨瀏覽器 ( IE、Firefox、Chrome、Safari、Opera )。
- 行動優先 ( Mobile First )、內容優先 ( Content first )。
需要具備的技能
1. 網頁語言 – HTML5
響應式網頁跟傳統網頁一樣都是使用 HTML,熟悉 HTML5 標籤 ( Tag ) 的用法是最基本的需求。
2. 網頁樣式 – CSS3
網頁的佈局與排版工作全靠 CSS 完成,因此要非常熟悉 CSS3 的使用技巧。
3. JavaScript
響應式網頁有許多功能必需靠 JaveScript 完成,例如點擊某個按鈕,就會下拉出一個訊息框,或是在不同螢幕解析度時,要改變某個網頁物件的屬性。因此 JavaScript 也是必備的技能之一。
網頁佈局
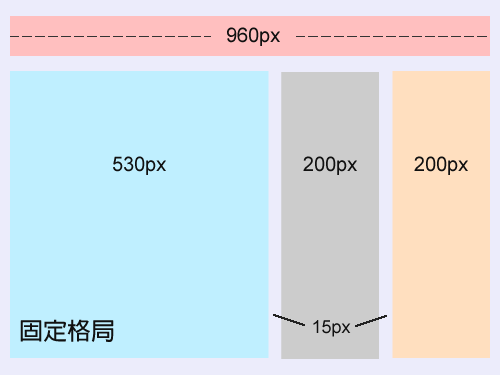
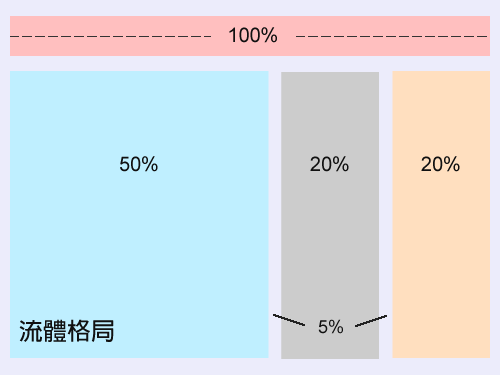
1. 用「流體格局」取代 「固定格局」
「固定格局 ( Fixed layout )」指定寬度或間距時採用固定的數值 (例如: width: 960px),這樣會造成在任何裝置上都是以相同的寬度 (960px) 顯示,對於手機或平板,這樣的寬度會超出螢幕的寬度,使用者必需橫向捲動螢幕,才能看到其餘的內容。
「流體格局 ( fluid layout )」則是用百分比取代固定的數值,因此不論使用哪種瀏覽器,或是裝置的螢幕尺寸如何變化,網頁格局都會等比例縮放。
2. meta 標籤加入 viewport
在網頁的 <head> … </head> 中加入下列程式碼:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=2, user-scalable=yes">- meta name=”viewport”
所謂的 viewport 是指「使用者在網頁中的可看到的區域」,它會因裝置的不同而改變。 - width=device-width
頁面的寬度要根據裝置的寬度而改變。 - initial-scale=1
頁面載入時的縮放比例。 - maximum-scale=2
最大可縮放比例。
網頁內容
1. 間距
跟網頁佈局一樣的做法,用來設定間距的 padding 及 margin 也使用百分比取代固定數值,例如:
.box {
padding: 30px;
}這在電腦螢幕看起來很正常,但到了手機的小螢幕,30px 就變成一個很寬的距離,若改成
.box {
padding: 3%;
}間距就會依裝置螢幕的寬度自動調整,也不需要再用 @media screen 另外調整。
2. 圖檔
- 對於大型圖檔,請事先縮小或裁切圖片,因為圖檔越大代表載入的時間會越久,讓手機載入大型圖片是沒有意義且浪費時間與傳輸流量。
- 網頁中要進行縮放的圖片,不能指定寬度或高度。一旦指定了寬度或高度,圖檔大小就會固定而無法進行縮放。
- 為了讓圖檔能自動調整寬度,請在 CSS 中加入
img { max-width: 100%; height: auto; }
3. 圖和文要分開
網頁內容要將「圖」和「文」分開,然後利用 CSS 編排呈現的樣式。經常會在一些購物網站上,看到描述產品的說明頁面,將產品的全部內容做成一張圖檔,這在電腦螢幕上瀏覽不會有問題,但到了手機,因為圖檔會等比例縮小,裏面的文字當然也跟著縮小,這樣就會造成閱讀上的困擾。
此外,Google 搜尋引擎只認識純文字,對於圖檔內的文字無法辨識,這對網頁 SEO 也會造成影響。
4. 儘量減少使用表格
傳統的網頁設計喜歡用表格來編排網頁的內容,但到了響應式網頁設計,這種做法可能需要修正,因為表格是響應式網頁中最難處理的部份,單純的使用 CSS 很難調整,必需搭配 jQuery 將表格打散成 <ul> 及 <li>,再重新編排樣式。
響應式網頁設計要考慮各種裝置的特性及螢幕寬度,因此網頁設計需要更多的技巧,也嚴峻的考驗網頁設計人員對於網頁佈局和動線的規劃、CSS 的設定、以及 jQuery 功力。